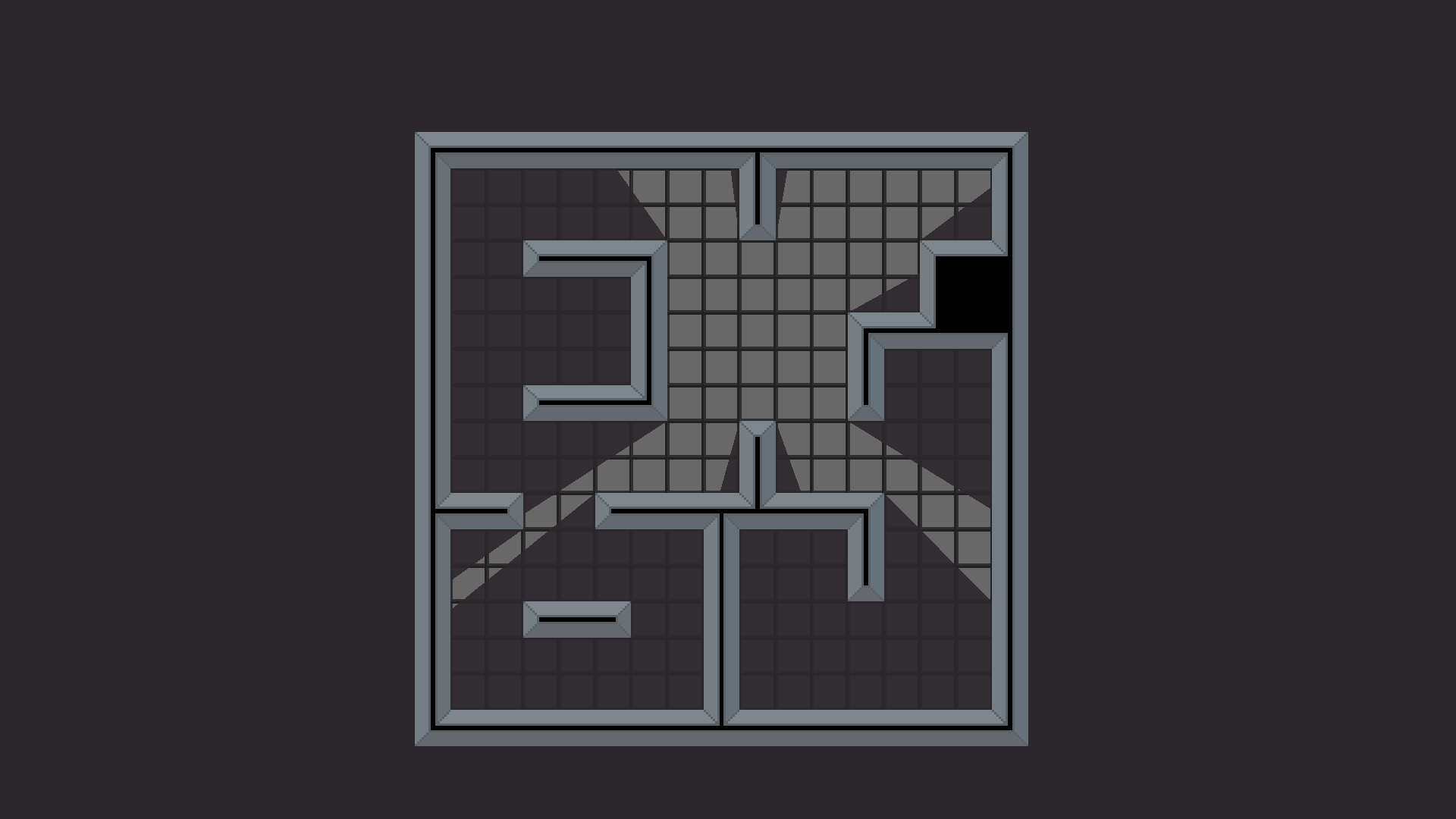
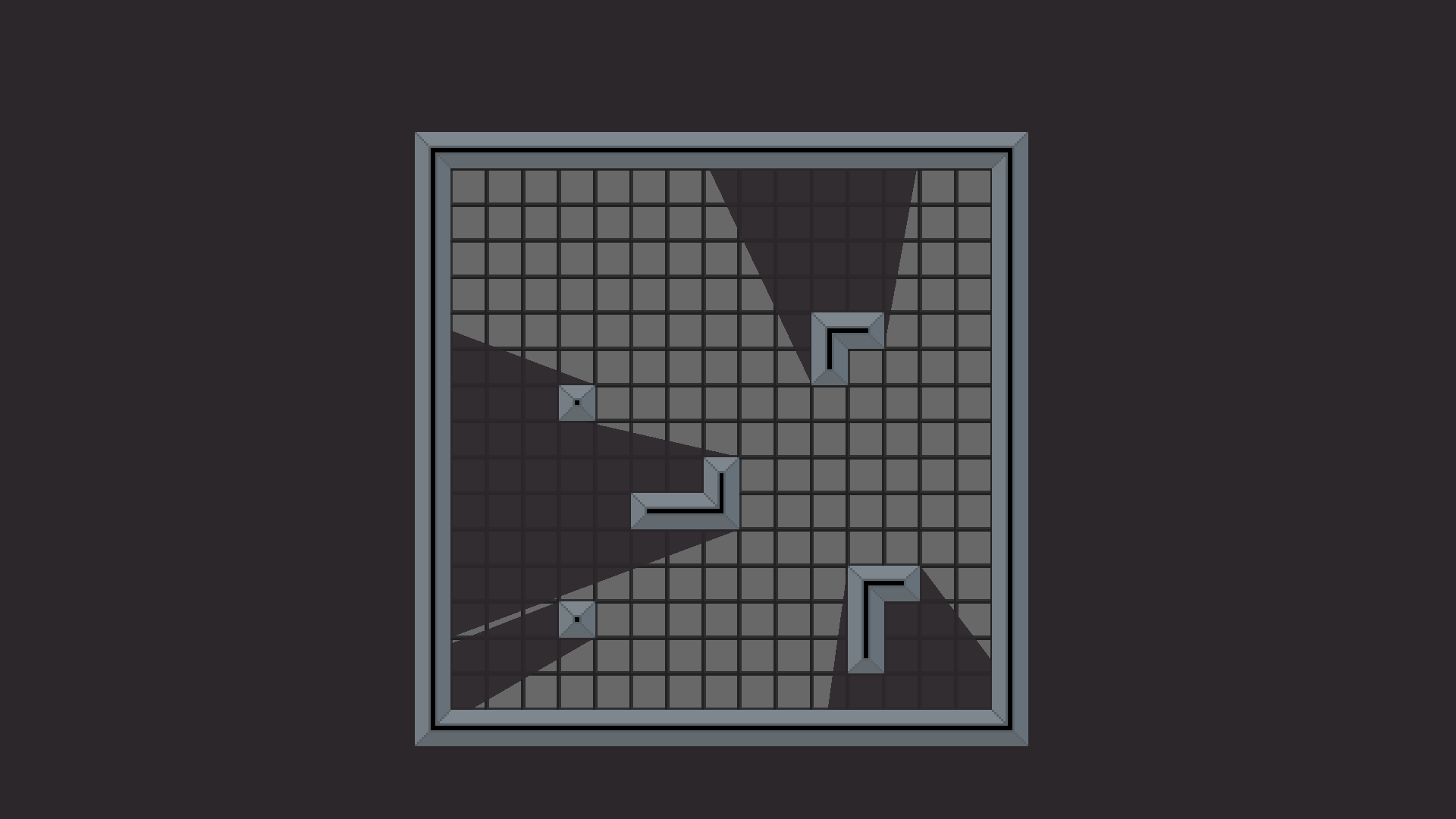
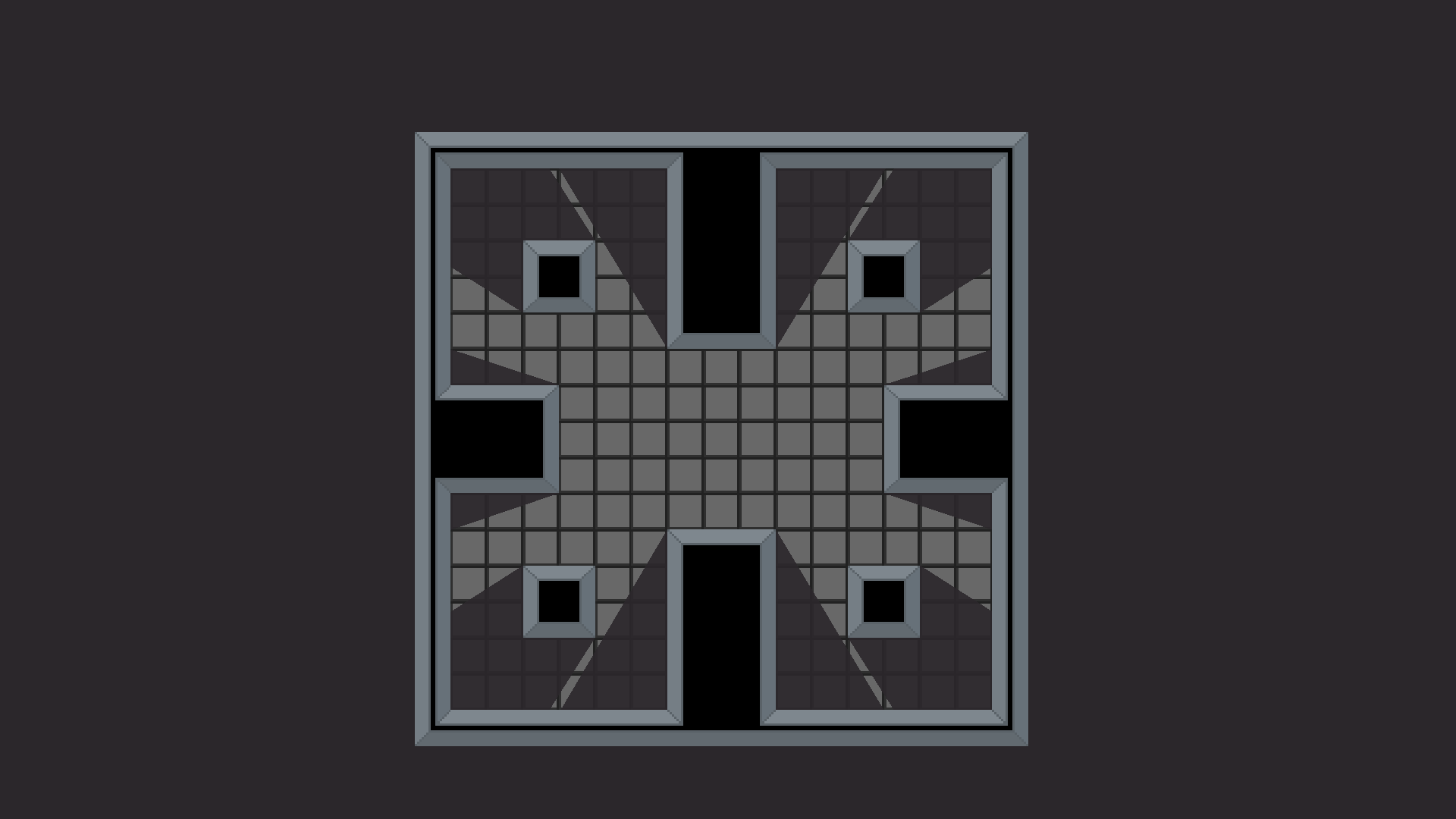
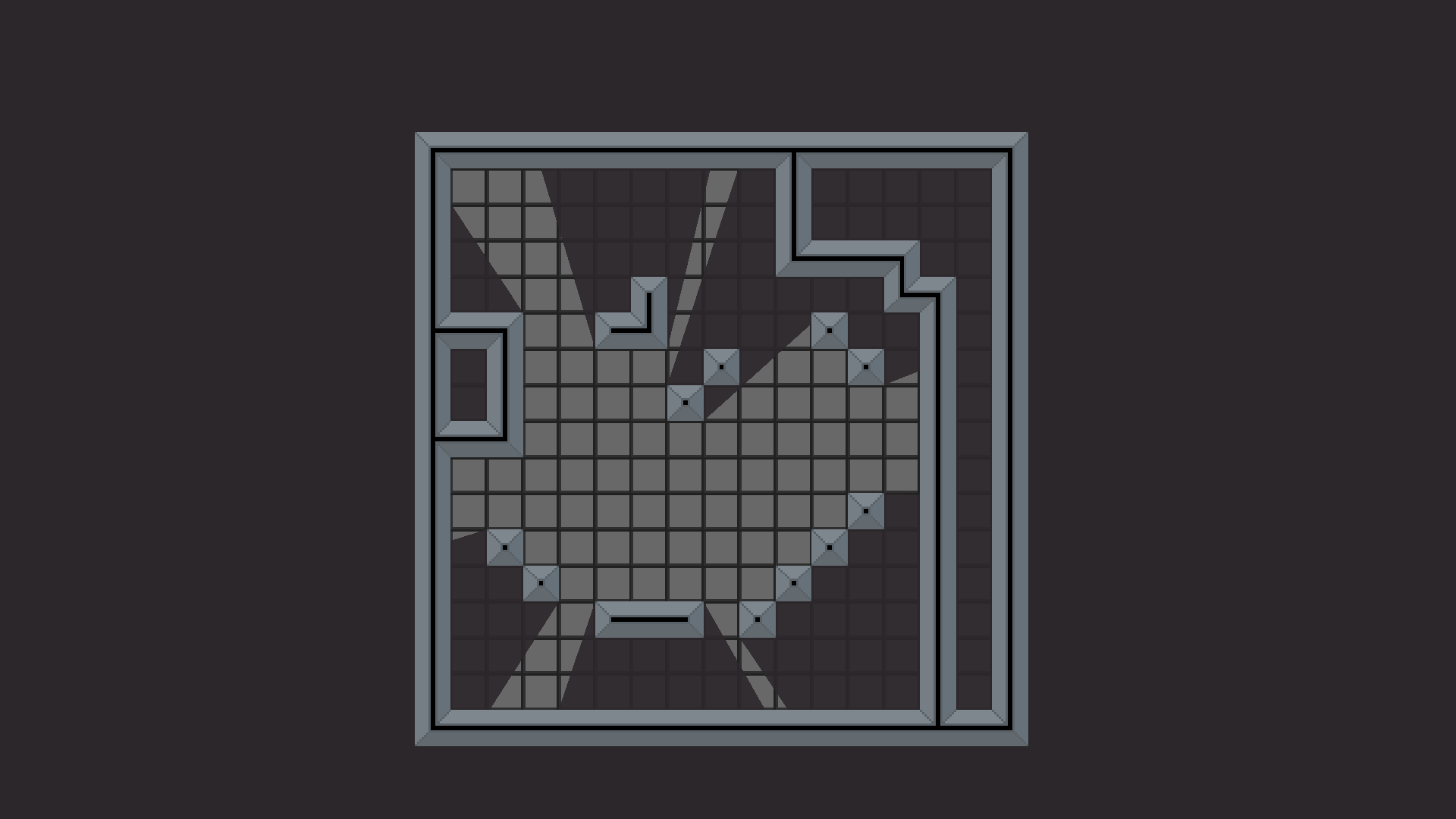
2D Shadow Casting Demo
This is a small realtime 2D shadow casting demo I made in WebGL using Babylon.js.
Using raycasting, mesh generation, little bit of post-processing and a corner finding algorithm, I am able to create a 2D shadows.
The user can add and remove blocks with the left and right mouse buttons and move the cursor around the map for the lightsource.
This was my first time using Babylon.js and WebGL, there is certainly a lot of space for improvement and optimizations.
In the future, I want to rewrite this demo from stratch in raw WebGL instead of using an Engine/Library so I will have more control over what happens.
The demo can be played here.
The source code for this demo can be found on my Github.